Google Pier 57 UI/UX











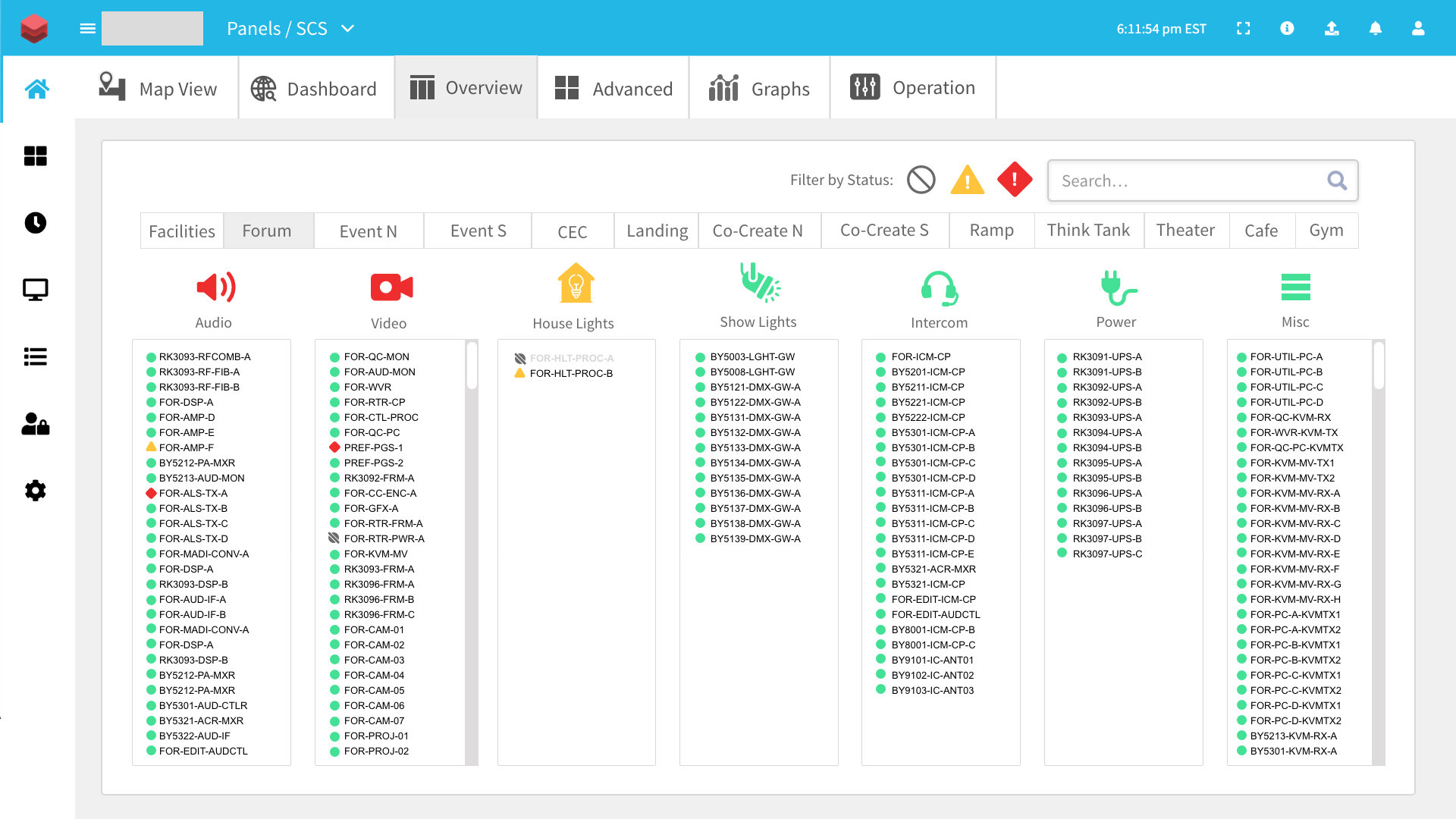
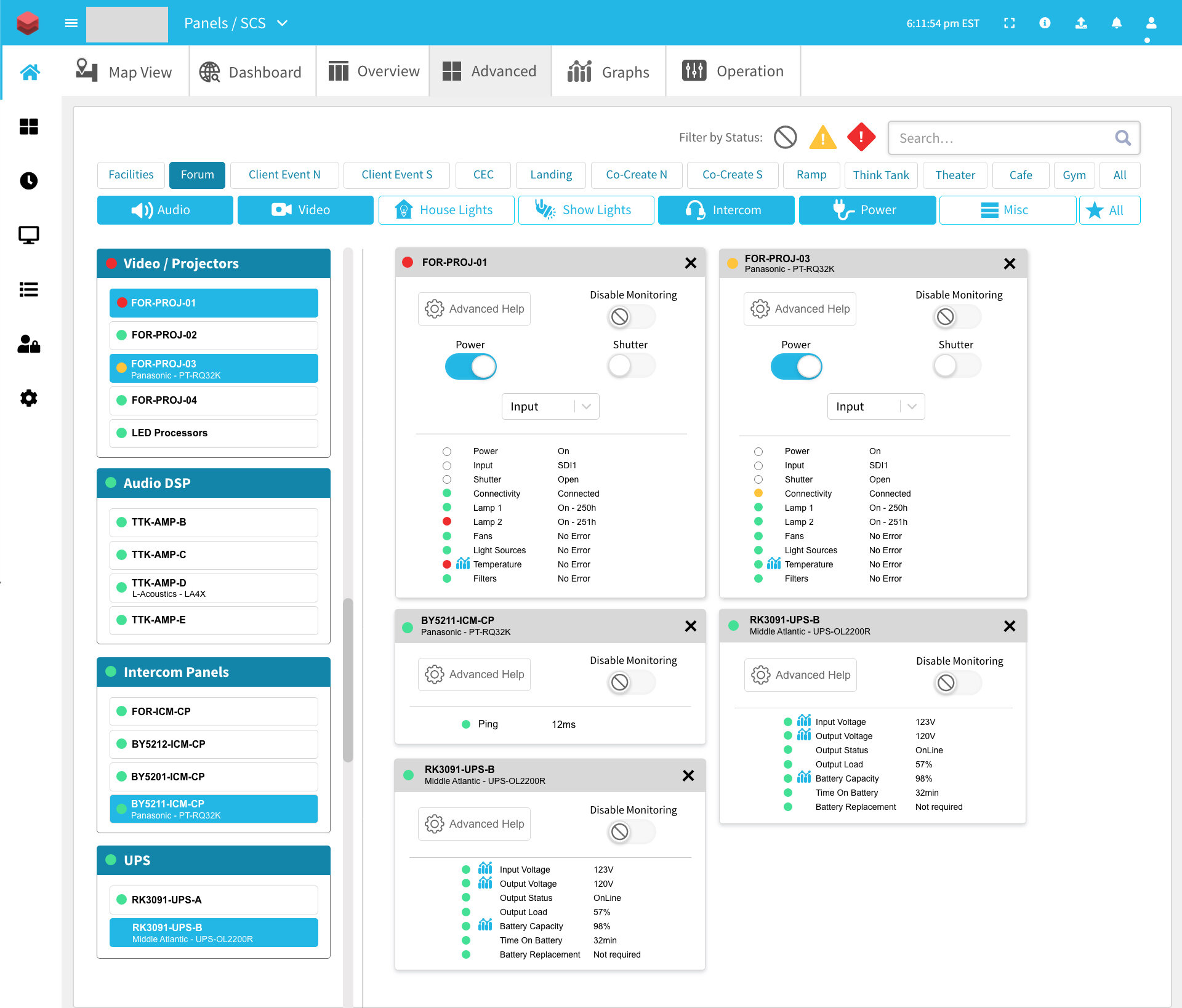
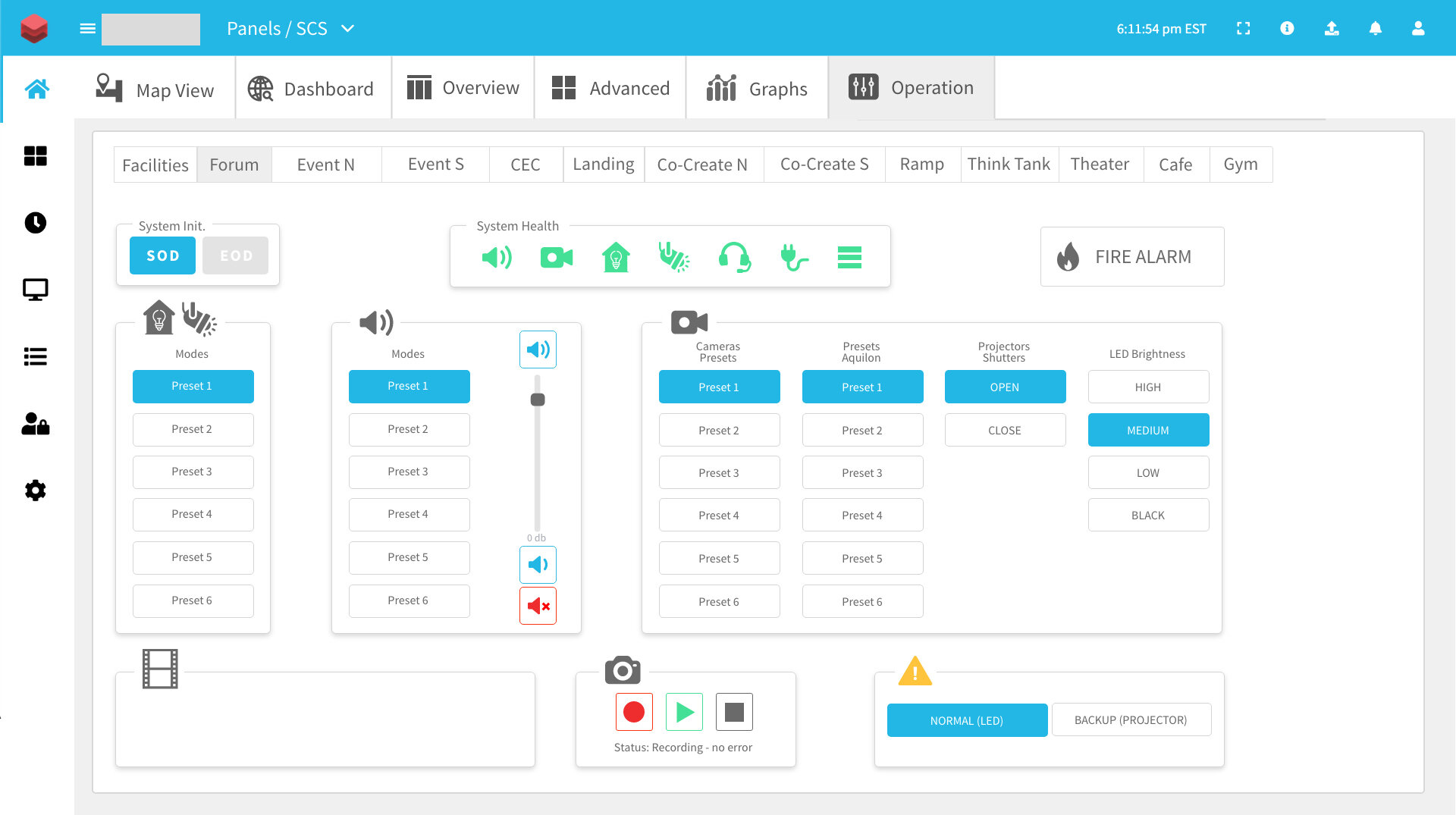
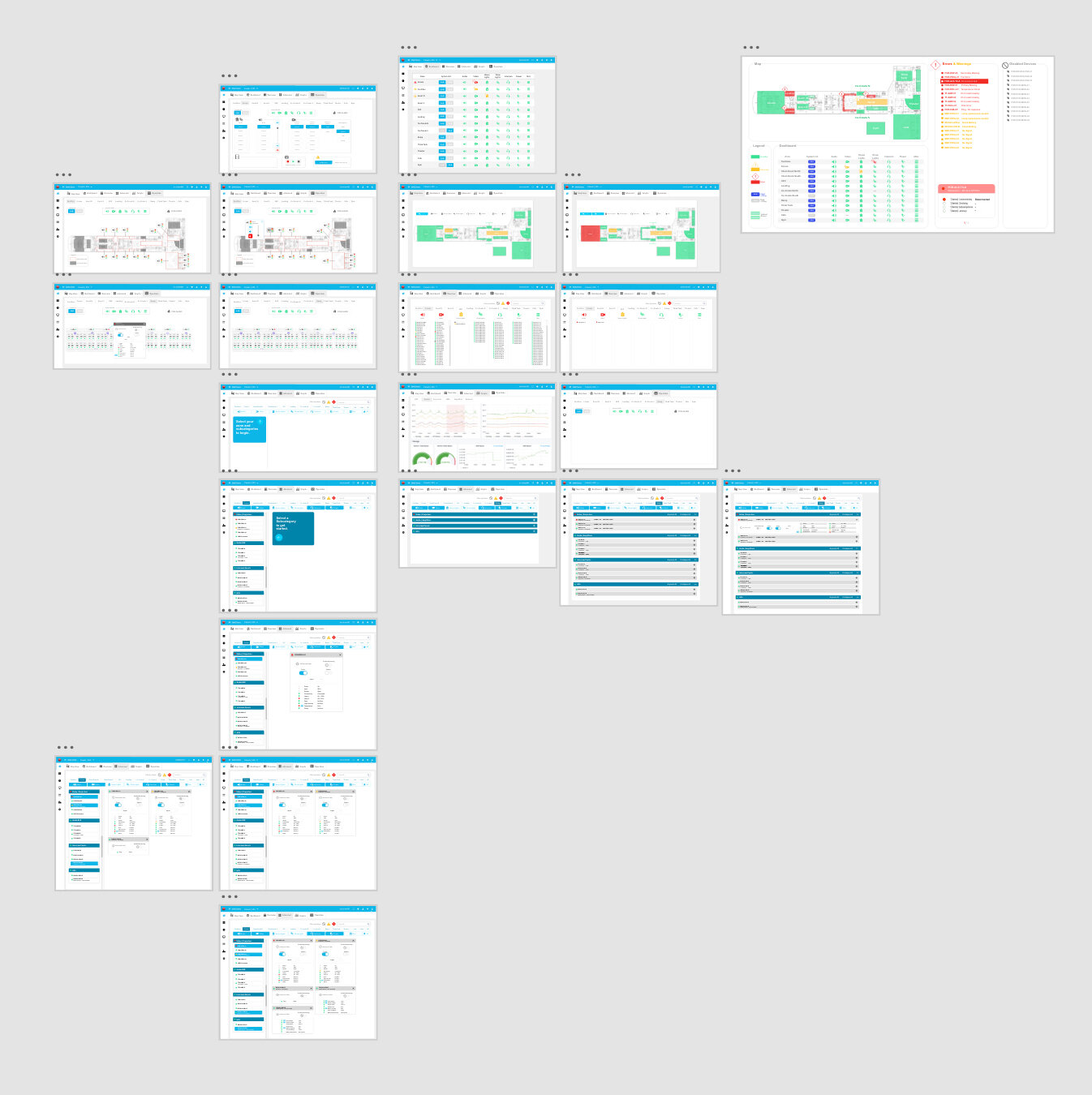
Google Pier 57 is set to be a new office and public space in New York City. I was lucky enough to be tasked with working for a Miami-based show control company to conceptualize UI for a very complex set of controls for the building’s day-to-day operations. This included an arsenal of projectors, lights, monitors, and audio equipment that needed to be monitored and remotely controlled by staff simultaneously. We needed to make sure that staff of all levels could understand the complexity of the building, and make it usable for on-the-go monitoring via tablet and heads-up displays, so it had to include different viewing types for various users with varying security access. It also had to be integrated into a system established by the show control agency, so the UI had to blend seamlessly with said system.
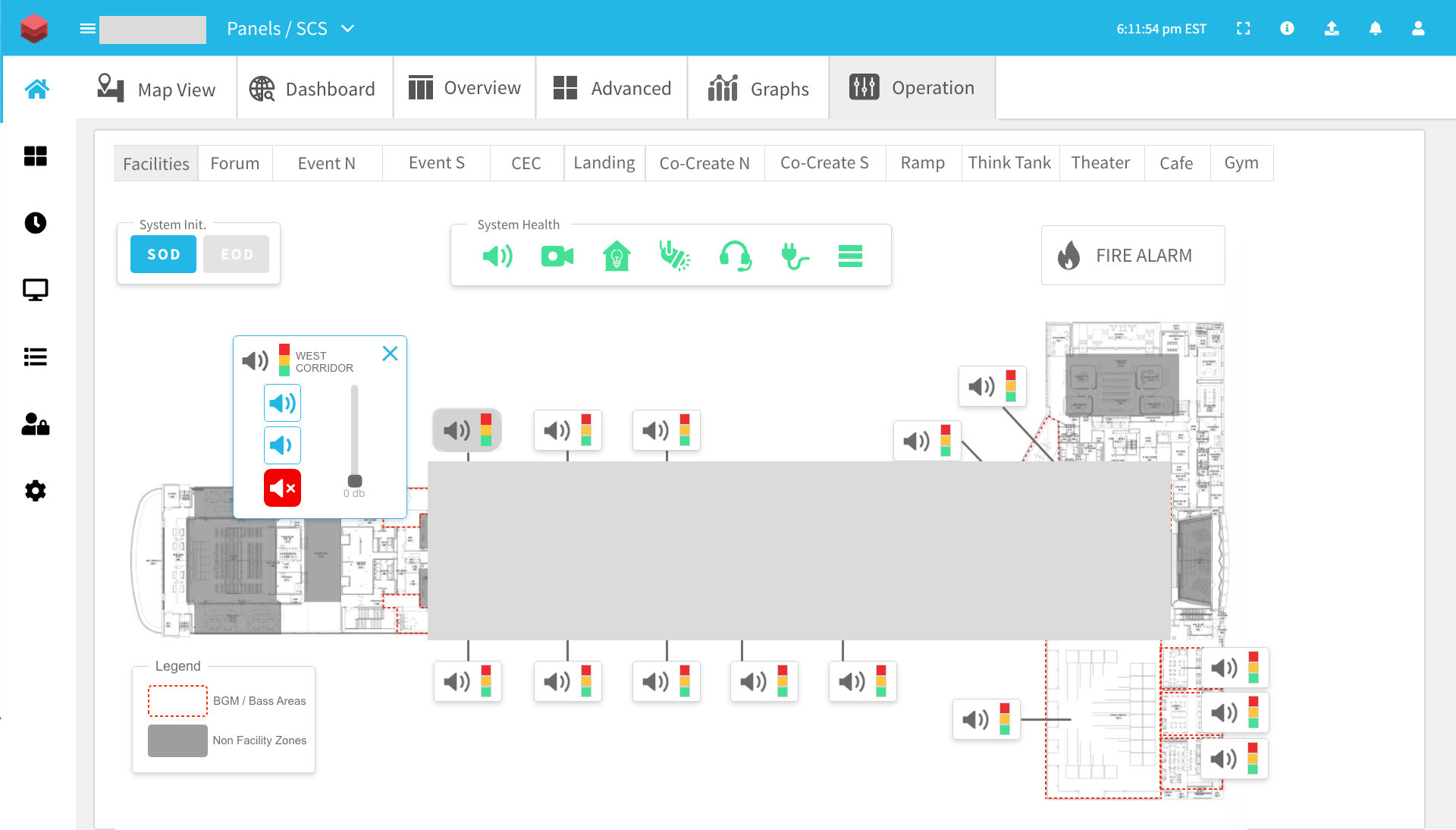
*some information has been redacted due to confidentiality.